
חווית המשתמש באתר שלכם טובה? לא בטוח ואתם חייבים לדאוג לזה
אומרים שרושם ראשוני הוא הרושם החשוב ביותר, אך כשמדובר באתרי אינטרנט, גם אתר שנראה מצוין עשוי לסבול מאחוזי נטישה גבוהים ואחוזי המרה נמוכים, כשהגולש ייצא מהאתר עוד לפני שהגיע ליעד.
הסיבה לכך היא שאין בהכרח קשר בין העיצוב החיצוני של האתר (למרות שעיצוב טוב בהחלט עוזר) לבין האופן בו המשתמש מתקשר אתו. כלומר החוויה שאותה הוא חווה בזמן הגלישה.
לאנשים אשר מוודאים שחווית הגלישה של המבקר תהיה אידיאלית קוראים אנשי חווית משתמש. באנגלית הביטוי הוא UX Designers, אך לא מדובר בעיצוב גרפי (למעשה התרגום המדויק הוא “מעצבי חווית משתמש”).
מה מרכיב חווית משתמש טובה ואיך מעצב חווית משתמש יכול לשפר אותה?
חווית משתמש טובה מורכבת מהרבה מאוד אלמנטים, אבל אם צריך לבחור את החשובים ביותר, יש להתמקד ברספונסיביות, שימושיות, ניווט ועיצוב ויזואלי.
רספונסיביות
אתר רספונסיבי הוא אתר שמותאם למובייל, כלומר, שלא נראה חתוך או מעוות דרך גלישה בנייד. כיום הכרחי שכל אתר יהיה מותאם למובייל, למעלה מ-70% מהתנועה של הגולשים נעשית במובייל ולכן אתר ריספונסיבי הכרחי.
כיצד מעצבי משתמש יכולים לעזור לנו לשפר את מראה וביצועי האתר במובייל?
ראשית כל אנשי חווית משתמש יכולים לשים לב לדברים שלנו כמנהלי האתר קשה לראות ויש גם דרכים לבדוק את האתר דרך העיניים של משתמשים אחרים (דרך “מבחני שמישות”), בנוסף הם מכירים לא מעט כלים טכניים שעוזרים למדוד את ביצועי האתר ובמקרה הצורך לשלוח רשימת המלצות טכניות למתכנת / בונה האתר כדי לשפר את הגלישה.
שימושיות
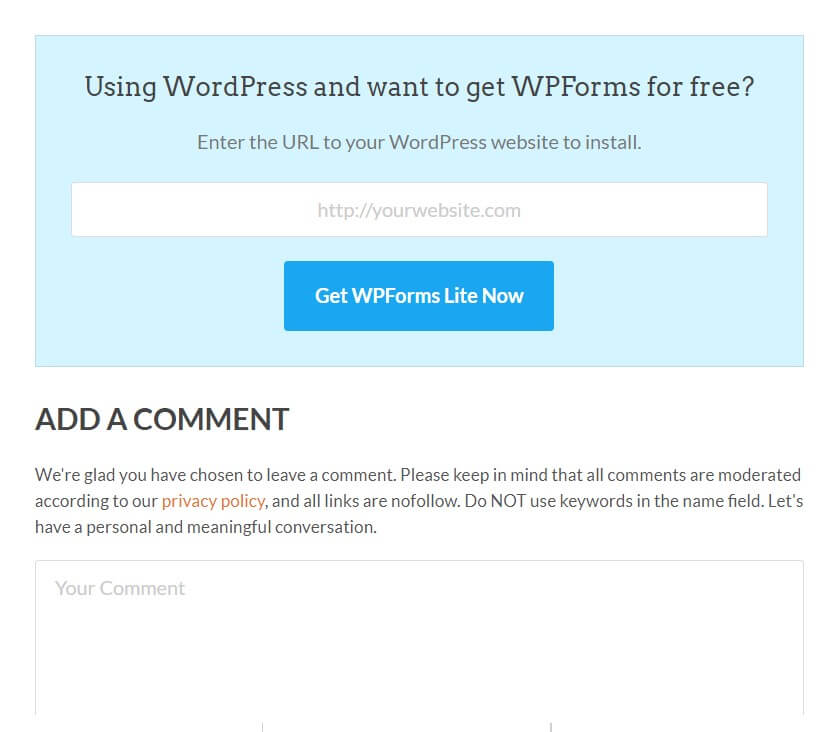
שימושיות היא מדד ליעילות האתר והיא מתארת את היכולת של הגולש להגיע במהירות הגבוהה ביותר לעמוד המטרה. עמוד המטרה זהו העמוד, שלנו כבעלי האתר הכי חשוב שהגולשים יגיעו. אליו. לדוגמה, אתרים רבים כוללים בתפריט הראשי שלהם קישור לעמוד צור קשר ואפילו מקשרים אליו מתוך התוכן בעמודים השונים, אבל הם לא לוקחים בחשבון שקל מאוד להתעלם מקישורים ולכן, פתרון טוב יותר יכול להיות הוספה של טפסי איסוף לידים בתוך העמודים עצמם בין הפסקאות (אפילו כמה פעמים באותו העמוד). באתר של wpforms (שהוא במקרה תוסף יצירת טפסים לוורדפרס), הציבו טופס התקנה לתוסף ישירות מעל הטופס להשארת תגובות.

כיצד מעצב חווית משתמש יכול לשפר את שימושיות האתר?
אחת מהדרכים להפוך את האתר ליעיל יותר היא לעקוב אחר המסלולים אותם עוברים הגולשים עד ליעד ולבצע שיפור בתהליך. בדרך כלל עושים זאת באמצעות כלים כמו Google Analytics או כלים אחרים שמראים את הזרימה של הגולשים בצורה ויזואלית (כולל מפות חום שמראות היכן הגולש לוחץ או עובר עם העכבר), דרך נוספת היא בדיקה בזמן אמת של הגולש כאשר מבקשים ממנו להגיע מנקודה א’ לנקודה ב’ ולתעד את המחשבות וההתלבטויות שלו.
ניווט
ניווט הוא חלק מהשימושיות עצמה (כפי שראינו בסעיף הקודם) ויכולים להיות מספר מסלולים שונים שיביאו את הגולש לדף המטרה שלו באתר.
אתרים עם ניווט בעייתי סובלים, בדרך כלל, מאחוז נטישה גבוה, אלא אם כן האלגוריתם של מנוע החיפוש מנחית אותם בדיוק לאן שהם רצו (למרות שניווט גרוע יכול לבלבל אפילו את גוגל). רבים מהגולשים יתחילו את הביקור שלהם בדף הבית של האתר ואם דף הבית לא מצליח להביא אותם במהירות ובקלות למקום אליו רצו לנווט, הם ינטשו עוד לפני שיגיעו ליעד שלהם.
כיצד מעצב חווית משתמש יכול לשפר את הניווט?
במקרה הזה תפקידו של מעצב חווית המשתמש הוא ליצור מצב בו דף הבית משמש כמעין מפת הגעה פשוטה עבור הגולש ושבלחיצה אחת או מקסימום שתיים, הגולש יכול להגיע לחלק באתר בו הוא מתענין. אם ישנה פניה ליותר מקהל יעד אחד באתר, דף הבית צריך לחלק באופן ברור את הניווט לכל אחד מקהלי היעד.
בעיה נפוצה אחרת היא היררכית המוצרים באתר, למשל תפריטים עם יותר מדי פריטים או חלוקה לא הגיונית של קטגוריות. הדרך לפתרון עוברת דרך יצירת מפה מסודרת של הקטגוריות ושמירה על מספר תפריטים מצומצם וקל לניווט. כל עוד האתר בנוי בצורה הגיונית, הדבר לא אמור לפגוע בביצועים שלו במנועי החיפוש.
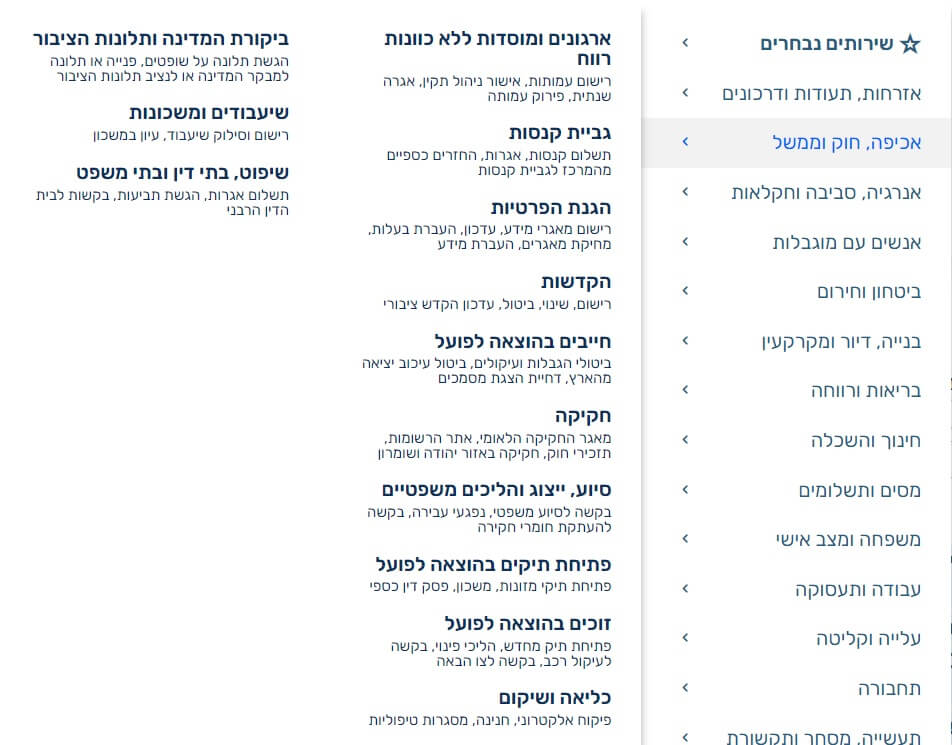
מבין האתרים העמוסים ביותר בישראל ניתן למצוא חלק מאתרי הממשלה. לפני כמה שנים הם אומנם זכו למתיחת פנים מבורכת, אבל המסגרת המשותפת שלהם עדיין סובלת מניווט מורכב:
עיצוב וויזואלי
עד כה דיברנו על עיצוב חווית משתמש (UX) בהקשר הנרחב שלו, אך ודאי תשאלו – מה לגבי העיצוב? קיים תחום נפרד שנקרא עיצוב ממשק משתמש (UI). תפקידו של המעצב להתמקד באופן הויזואלי בו המשתמש מתקשר עם האתר. וכאן יש חשיבות עליונה ביכולת של אנשי עיצוב החוויה ועיצוב הממשק לתקשר זה עם זה היטב. לא סתם בהרבה מקומות היכולת הזו נלמדת כמסלול לימוד משולב של הUX עם הUI יחד.
עיצוב ממשק המשתמש מתמקד באופן הוויזואלי בו המשתמש מתקשר עם האתר. למשל:
- מיקום תיבת החיפוש
- עיצוב טפסים והמבנה שלהם
- שילובי צבעים שקשורים לאינטראקציה של המשתמש כגון בחירת צבע הקישורים שיבלטו מתוך הטקסט הסובב אותם
- אלמנטים של נגישות האתר
בנית אתר דורשת שילוב טוב בין העיצוב הויזואלי לבין חווית המשתמש. UX ו-UI שלובים זה בזה. לא ניתן לעצב חווית משתמש טובה מבלי לעצב קודם כל UI טוב, ועיצוב UI לא יכול להחליף עיצוב חווית משתמש כוללת,
ההחלטות השונות על נראות האתר חייבות להילקח בחשבון במקביל לחווית המשתמש ולעולם לא להשמיט אף חלק, ממש כמו יין ויאנג על השניים לפעול זה לצד זה.
רוצים להקים אתר שיוצר מכירות ואחר כך גם מחמאות? מוזמנים ליצור עימנו קשר עכשיו 052-3917880